运行设计
功能介绍
运行设计提供一个高自由度的编辑器,可以自定义控件,用于编辑和设计运行界面。
使用说明
主界面
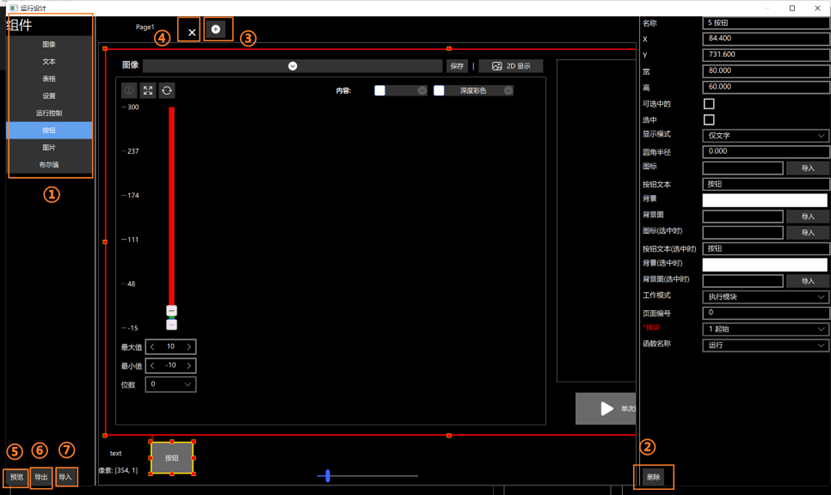
点击菜单栏的运行设计进入运行设计的主界面。主界面由组件列表,页面和设置组成:

组件列表①
组件是运行界面可以自定义的最小单元。组件列表由图像,文本,表格,设置,运行控制,按钮,图片,布尔值组成:
- 图像:对应柠檬软件主界面的图像显示区域,可以选定绑定柠檬模块。
- 文本:在页面任意区域添加文本,可以调整文本格式。
- 表格:对应柠檬软件的结果表格区域的
结果,可以选定模块。 - 设置:对应模块设置,但是在运行设计中,每个模块只开放运行时必要的设置。
- 运行控制:对应单次运行和连续运行。
- 按钮:可以指定单个模块行为或者用来切换页面。
- 图片:在页面任意区域添加图片。
- 布尔值:可以绑定模块输出的布尔值类型,比如结果判定模块
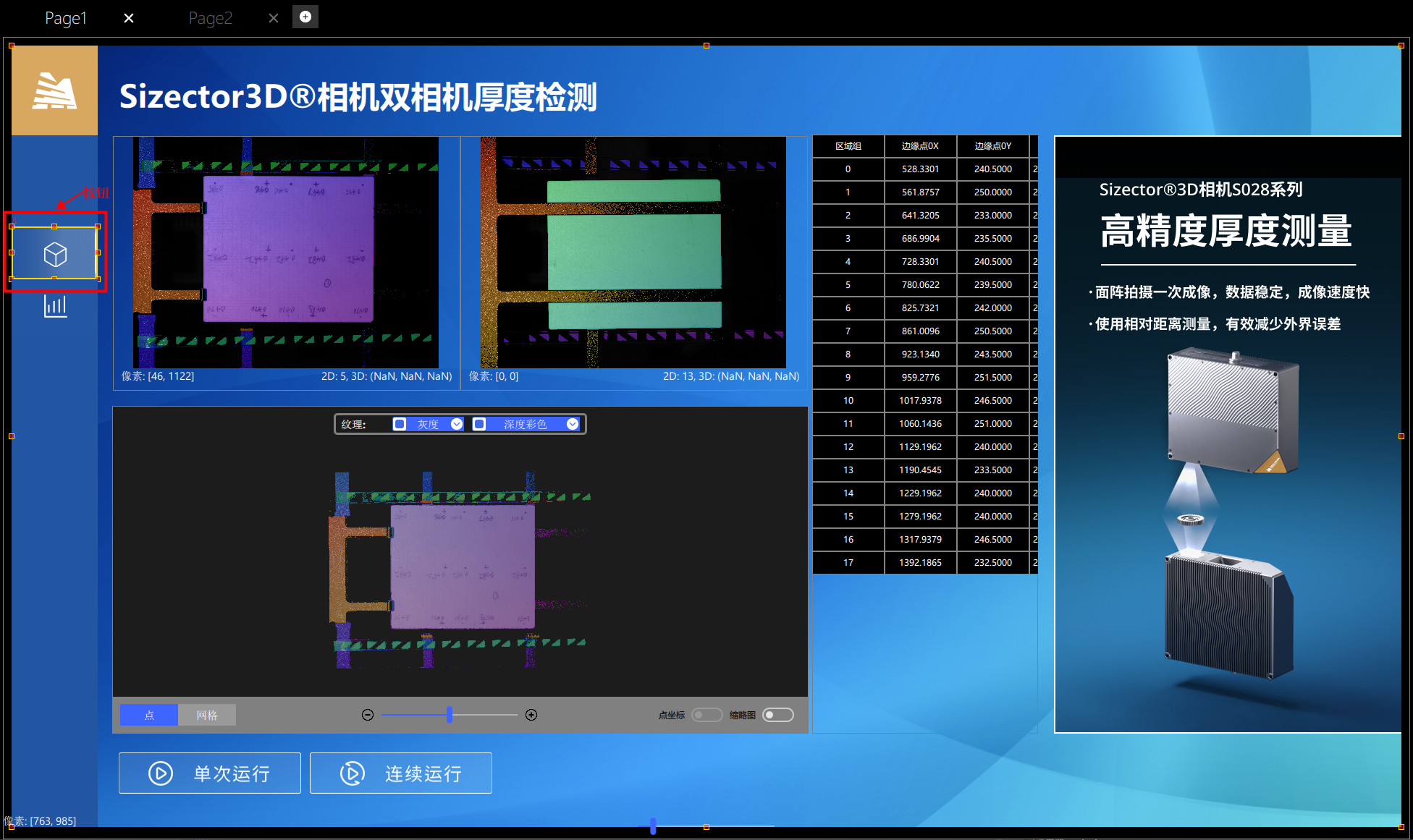
添加组件①
- 选中组件列表中需要添加的组件。
- 双击,将组件添加到页面中。
删除组件②
- 在组件设置的左下角,删除当前选中的组件。
页面
页面是显示和编辑组件的区域,可以在页面上自由摆放组件,并且可以定义多个页面,运行时可以通过点击拥有切换页面功能的组件来切换不同的页面。

添加页面③
- 在页面浏览器标签栏,点击
+来添加标签页面。
删除页面④
- 在页面浏览器标签栏,点击
×来删除选中标签页面。
预览运行设计⑤
- 在组件列表的下方,单击
预览,预览当前的运行设计在运行界面的结果。
导入运行设计⑥
- 在组件列表的下方,单击
导入,导入已有的*.mpmrti文件运行设计文件并且可以基于该设计继续编辑。
导出运行设计⑦
- 在组件列表的下方,单击
导出,导出当前的运行设计为*.mpmrti文件。
组件设置
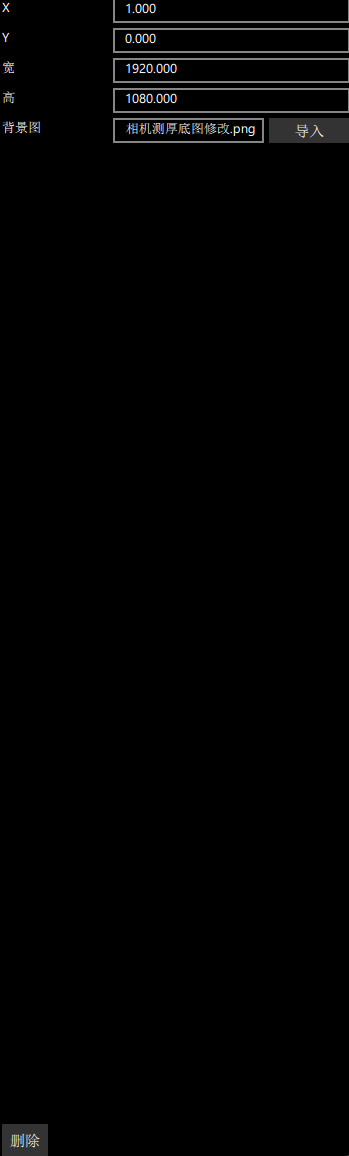
页面
 |  |
|---|---|
| 页面效果 | 页面设置 |
参数说明:
- 名称:组件名。
- 宽高 x/y:页面宽、高、左上角坐标。
- 背景图:页面背景。
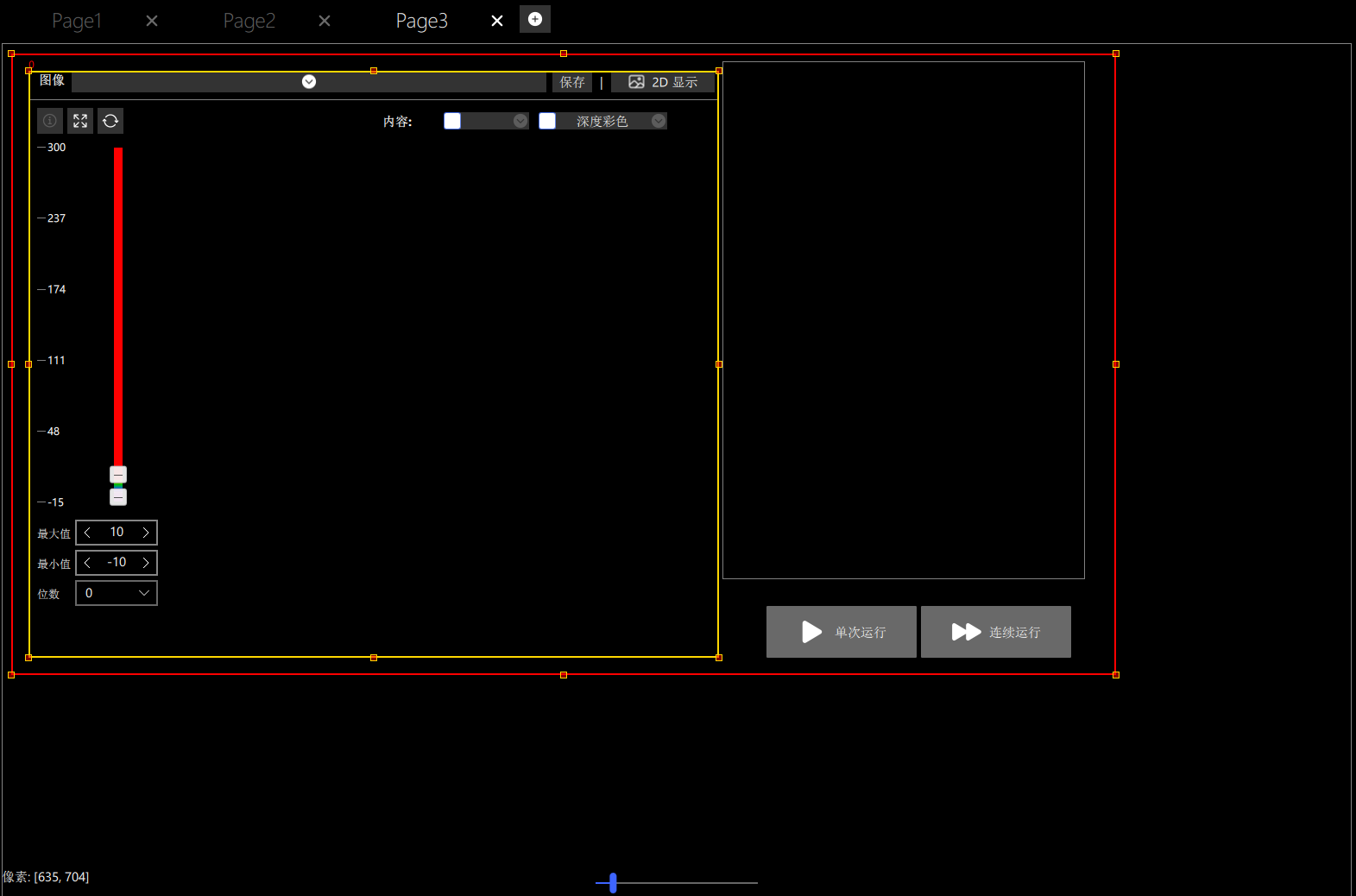
图像
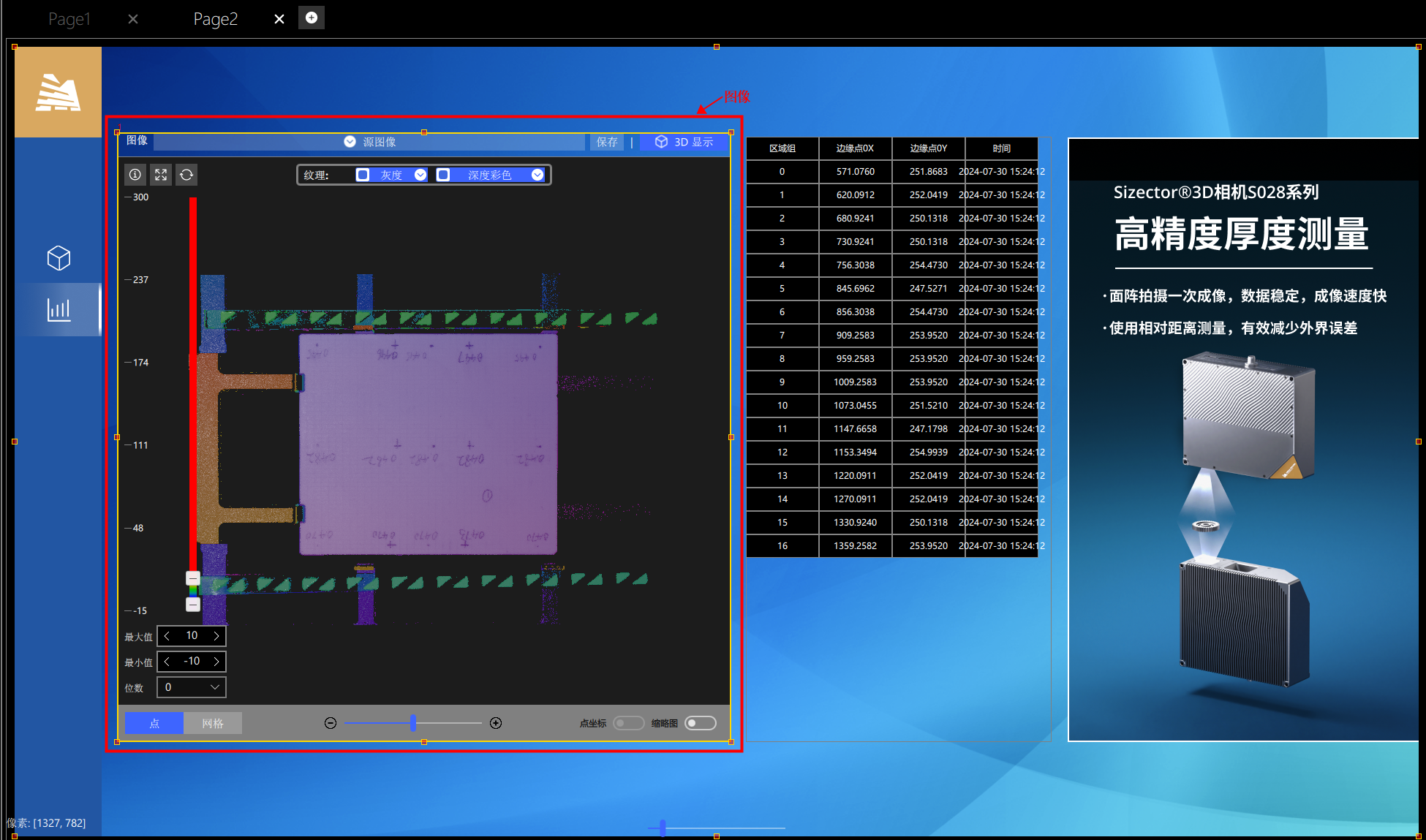
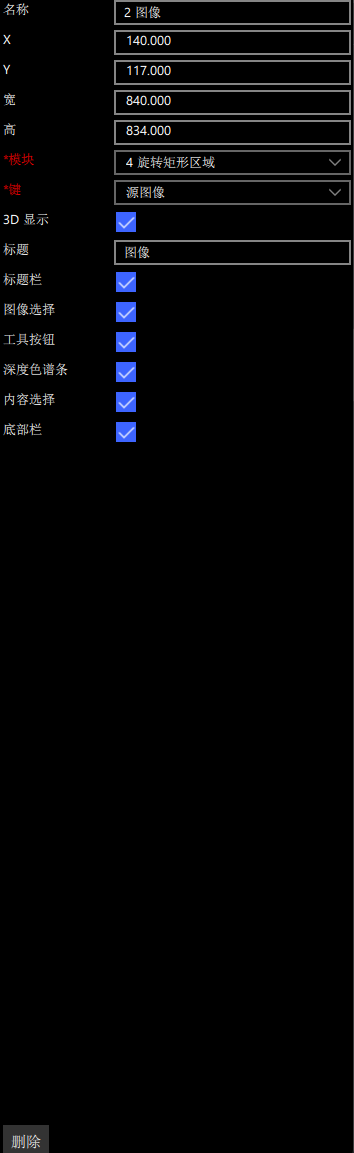
 |  |
|---|---|
| 图像效果 | 图像设置 |
参数说明:
- 名称:组件名。
- 宽高 x/y:组件宽、高、左上角坐标;也可以通过鼠标拖动改变组件位置或调整组件尺寸。
- 模块/键:绑定的模块以及图像。
- 3D显示/标题/标题栏/图像选择/工具按钮/深度色谱条/内容选择/底部栏:柠檬软件图像显示区域的内容,按需勾选显示在组件上(可见性)。
文本
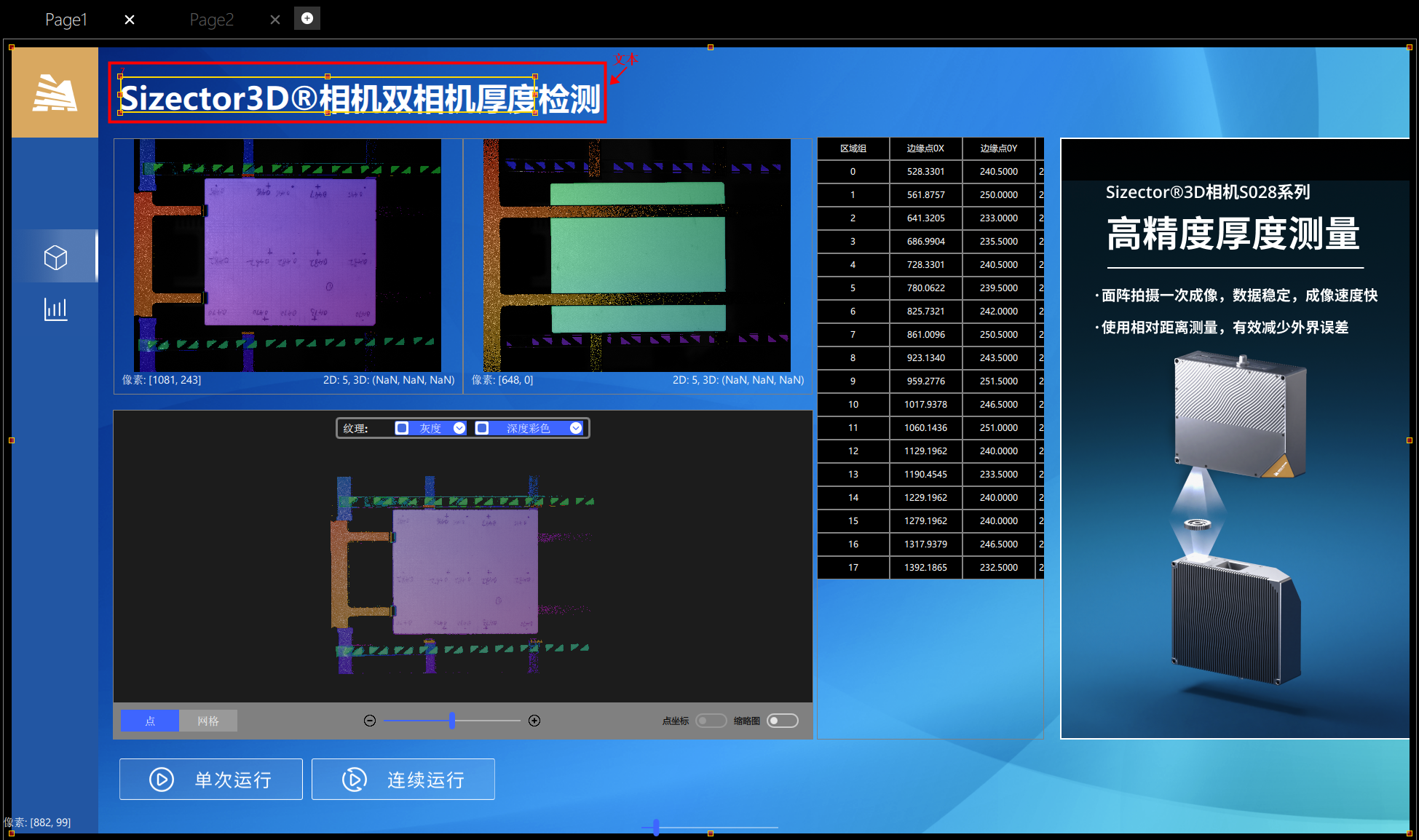
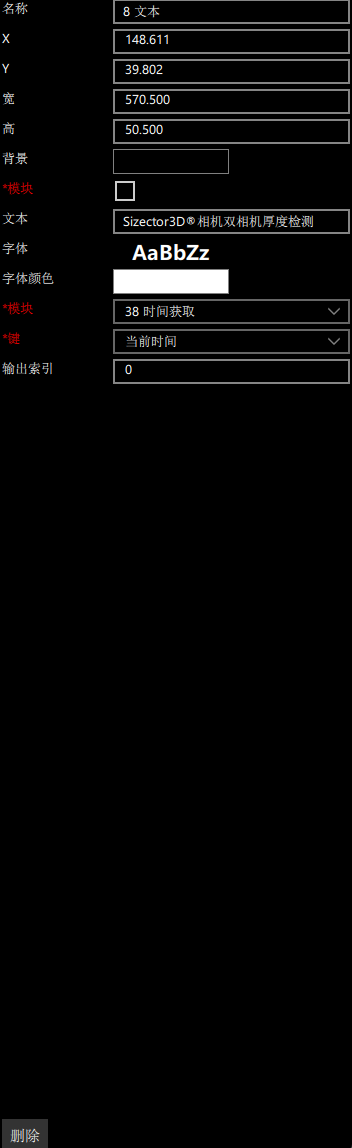
 |  |
|---|---|
| 文本效果 | 文本设置 |
参数说明:
- 名称:组件名。
- 宽高 x/y:组件宽、高、左上角坐标;也可以通过鼠标拖动改变组件位置或调整组件尺寸。
- 背景:文本背景颜色。
- 模块(勾选):是否绑定模块,若勾选,那么显示模块输出的文本结果。
- 文本:文本内容。
- 字体:字体设置,默认微软雅黑。
- 字体颜色:默认白色。
- 模块/键/输出索引:若绑定模块,选中指定模块的输出文本。
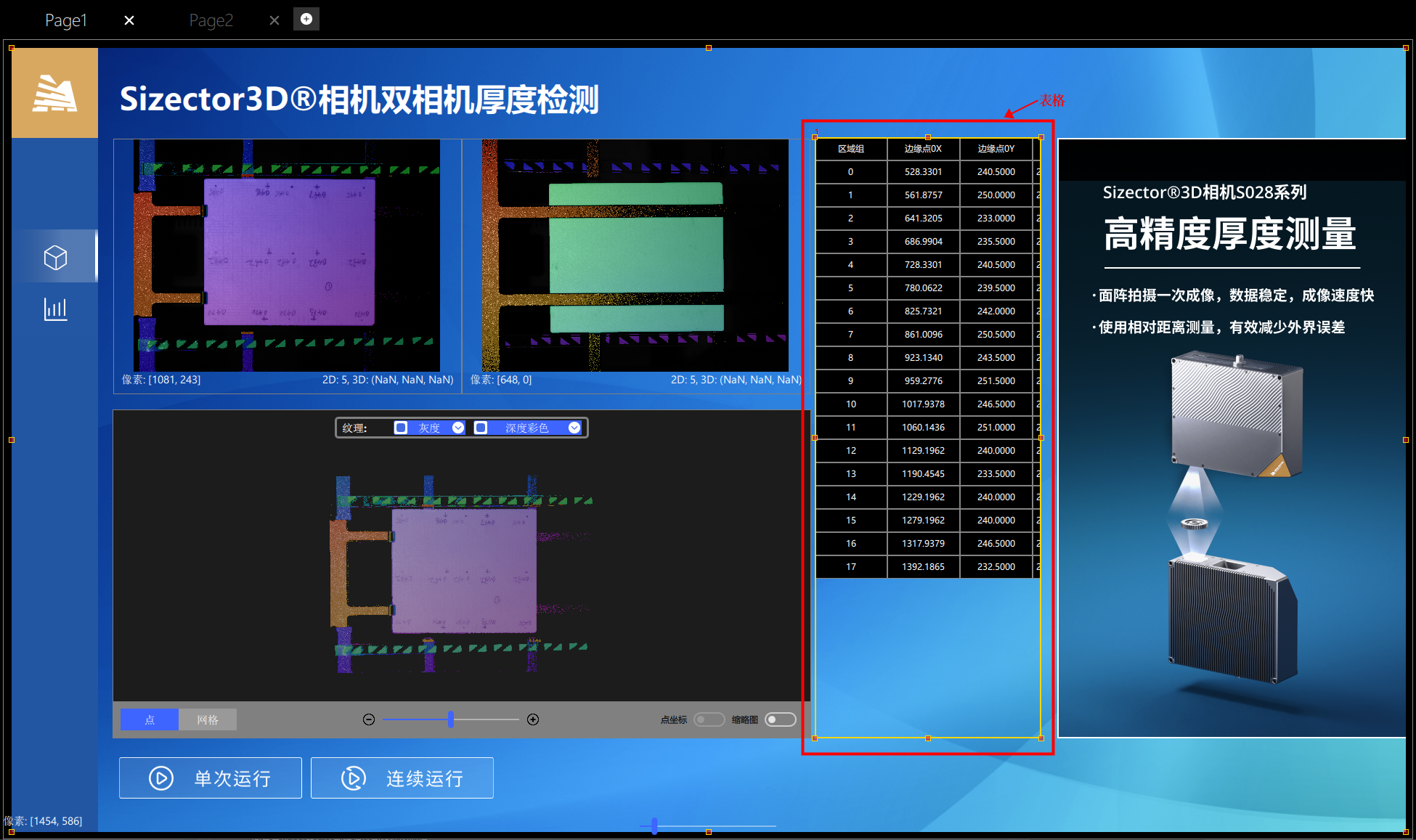
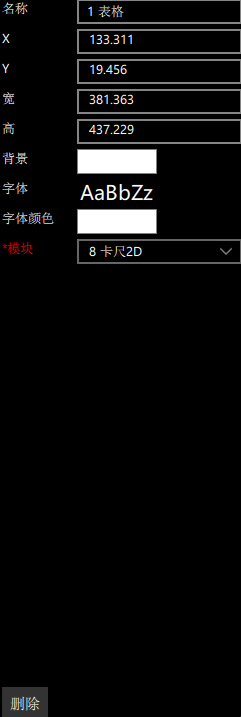
表格
 |  |
|---|---|
| 表格效果 | 表格设置 |
参数说明:
- 名称:组件名。
- 宽高 x/y:组件宽、高、左上角坐标;也可以通过鼠标拖动改变组件位置或调整组件尺寸。
- 背景:表格背景颜色。
- 字体:表格字体设置,默认微软雅黑。
- 字体颜色:默认白色。
- 模块:绑定指定输出结果表格的模块。
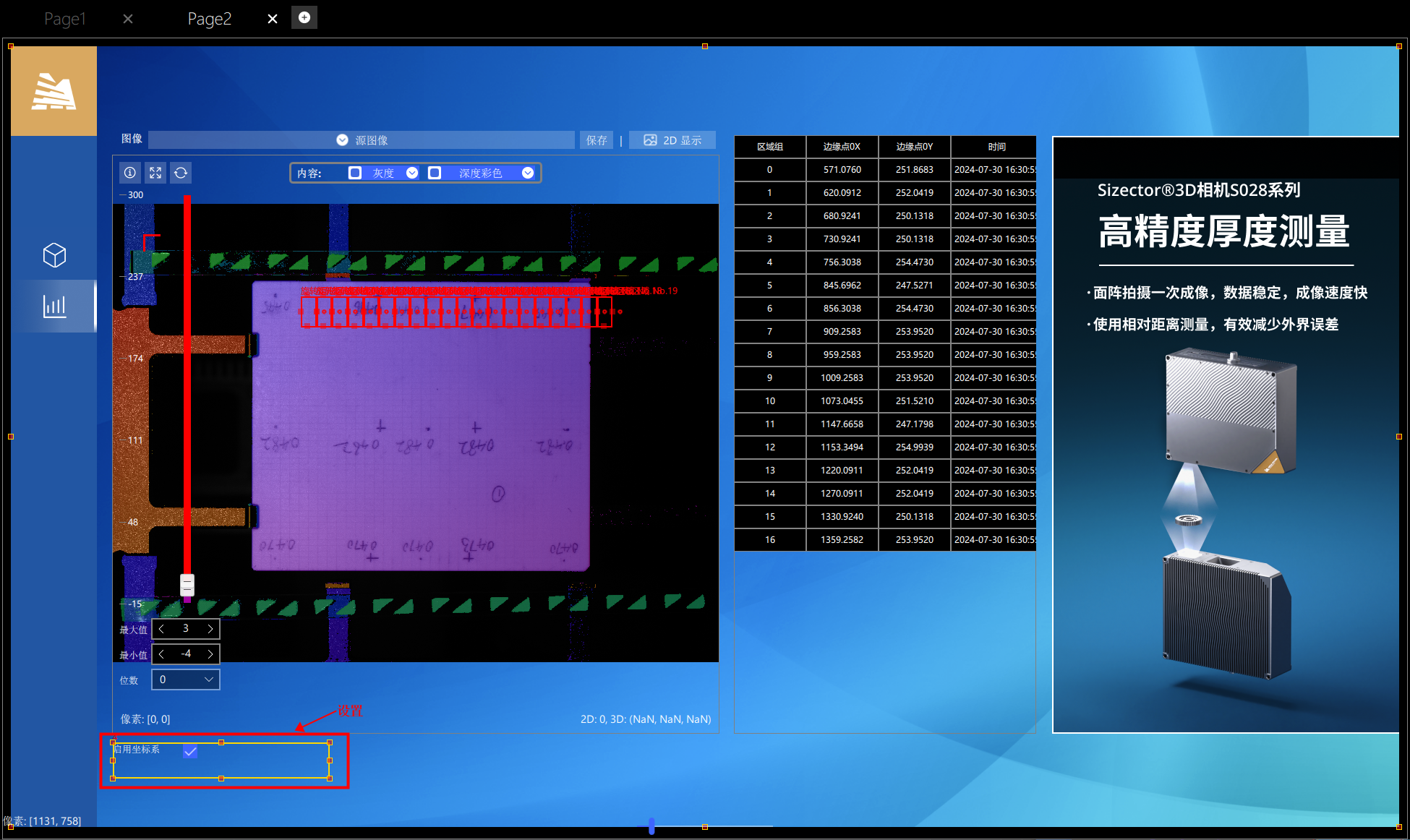
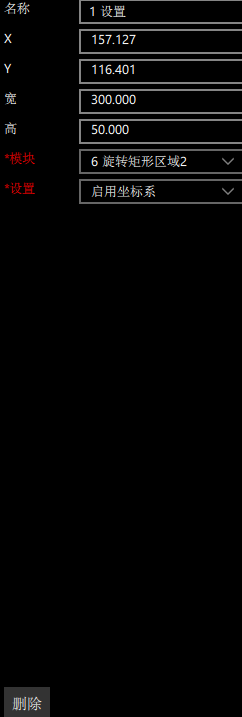
设置
 |  |
|---|---|
| 设置效果 | 设置设置 |
参数说明:
- 名称:组件名。
- 宽高 x/y:组件宽、高、左上角坐标;也可以通过鼠标拖动改变组件位置或调整组件尺寸。
- 模块/设置:绑定的模块以及模块可用的设置。
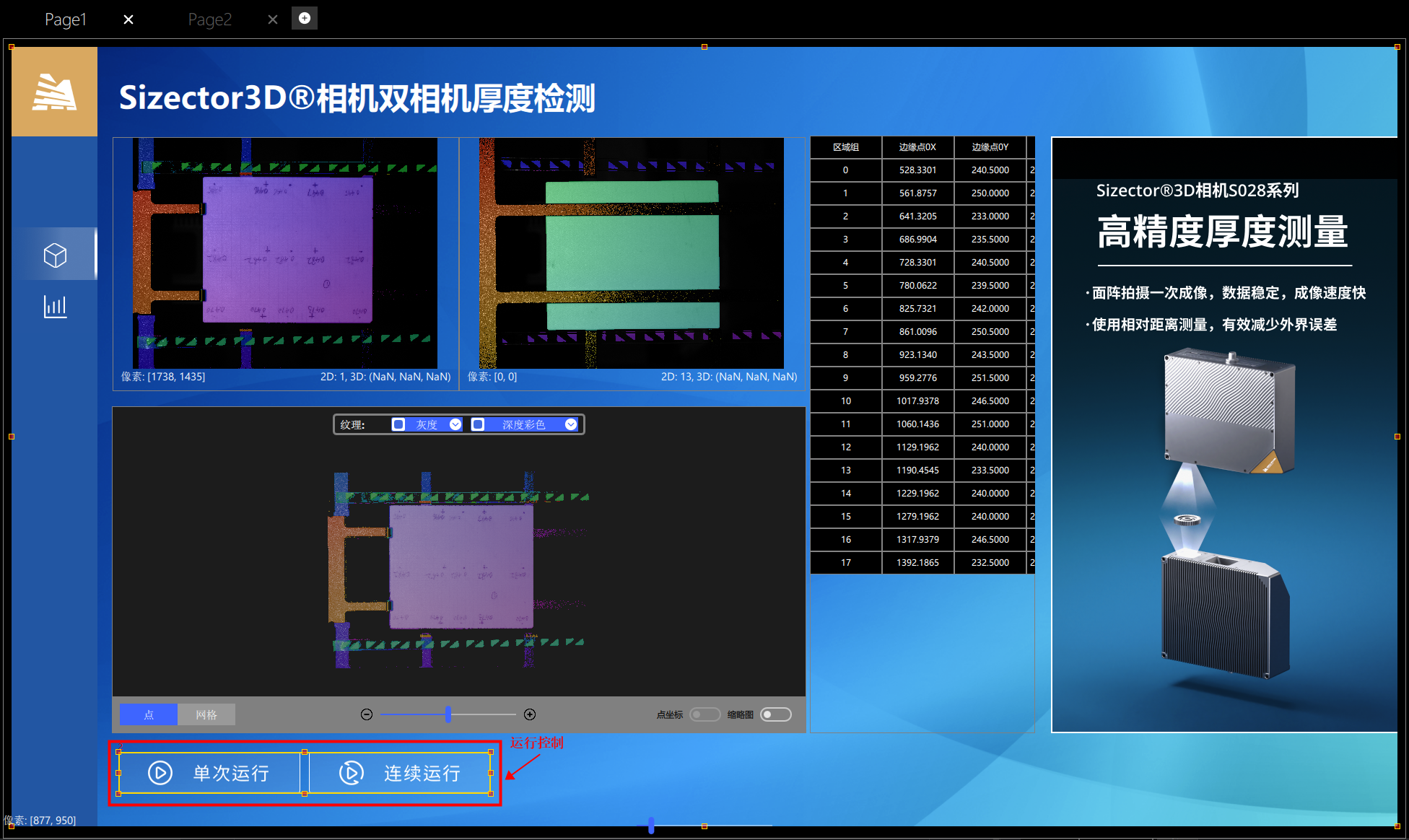
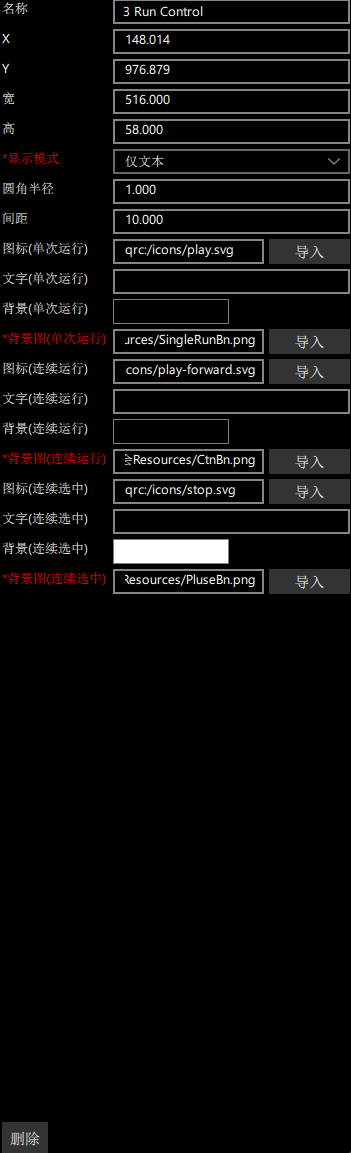
运行控制
 |  |
|---|---|
| 运行控制效果 | 运行控制设置 |
参数说明:
- 名称:组件名。
- 宽高 x/y:组件宽、高、左上角坐标;也可以通过鼠标拖动改变组件位置或调整组件尺寸。
- 显示模式:控制图标和文字的显示关系。
- 圆角半径/间距:控制运行控制组件的形状。
- 图标/按钮文字(单次运行/连续运行/连续选中):(单次运行/连续运行/连续选中)三种状态的内容显示。(连续选中状态意为在连续运行模式下,按钮该呈现的状态,一般为停止��)
- 背景/背景图(单次运行/连续运行/连续选中):(单次运行/连续运行/连续选中)三种状态的背景。
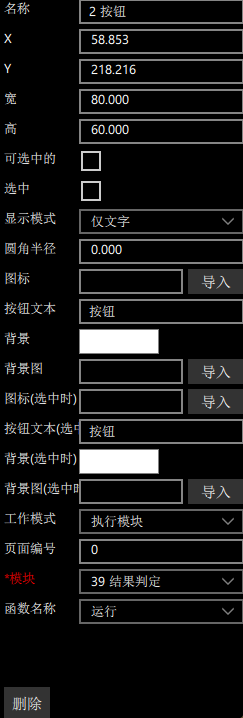
按钮
 |  |
|---|---|
| 按钮效果 | 按钮设置 |
参数说明:
- 名称:组件名。
- 宽高 x/y:组件宽、高、左上角坐标;也可以通过鼠标拖动改变组件位置或调整组件尺寸。
- 可选中的:按钮是否可选中。
- 选中:按钮是否默认选中。
- 显示模式:控制图标和文字的显示关系。、
- 圆角半径:控制按钮组件的形状。
- 图标/按钮文本(默认/选中时):(默认/选中时)两种状态按钮组件的内容显示。
- 背景/背景图(默认/选中时):(默认/选中时)两种状态的背景。
- 工作模式:1.执行模块 2.切换页面
- 页面编号:工作模式为
切换页面时切换到的页面的编号。 - 模块:工作模式为
执行模块时绑定的模块。 - 函数名称:工作模式为
执行模块时选中模块可以执行的任务,如运行,继续等。
图片
设置参考页面设置。
参数说明:
- 名称:组件名。
- 宽高 x/y:组件宽、高、左上角坐标;也可以通过鼠标拖动改变组件位置或调整组件尺寸。
- 图片路径:图片模块的内容显示。
布尔值
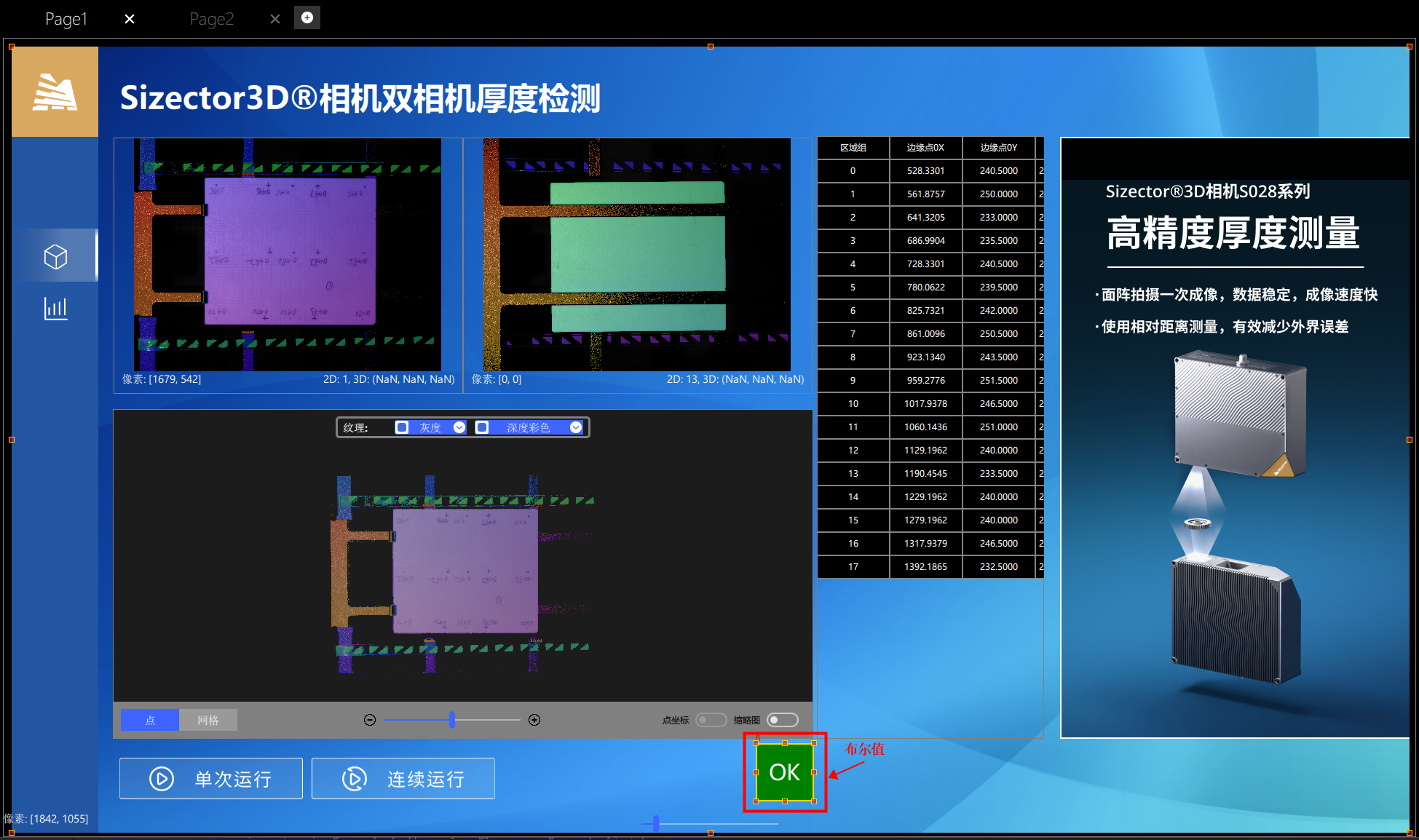
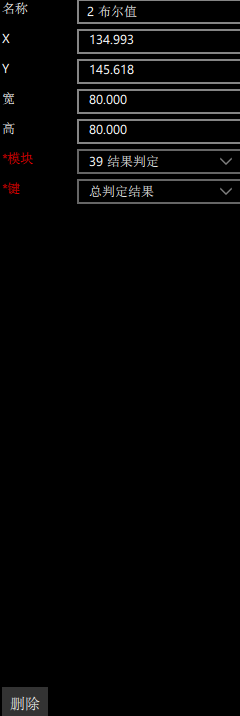
 |  |
|---|---|
| 布尔值效果 | 布尔值设置 |
参数说明:
- 名称:组件名。
- 宽高 x/y:组件宽、高、左上角坐标;也可以通过鼠标拖动改变组件位置或调整组件尺寸。
- 模块/键:布尔值组件绑定的模块以及指定的输出布尔量结果。
案例流程
1.添加背景图

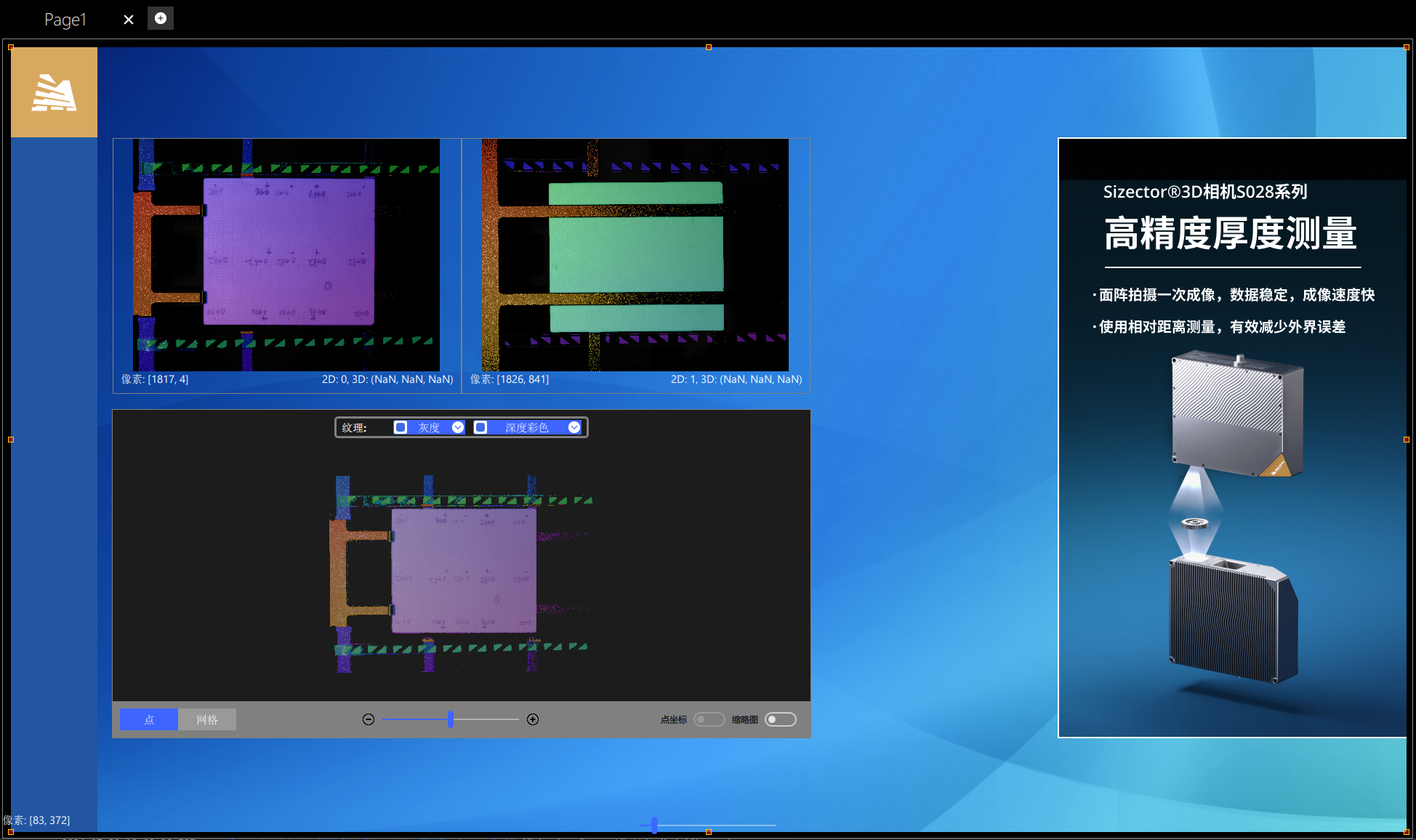
2.添加图像(正/反,2D/3D)

3.添加表格

4.添加文字

5.添加按钮,个性化按钮(添加背景图),通过按钮属性控制页面跳转

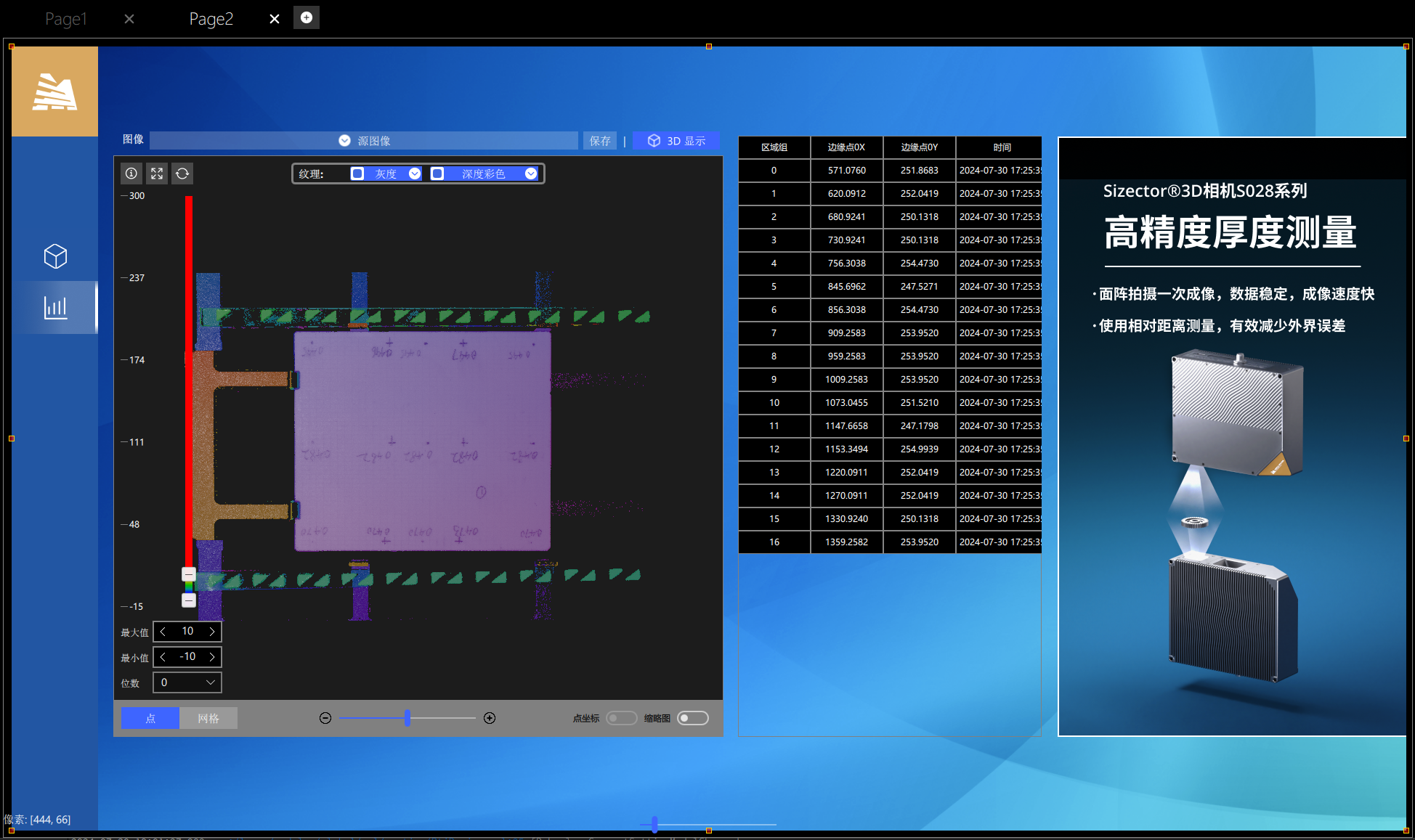
6.新建页面,重复1~3

7.添加流程控制

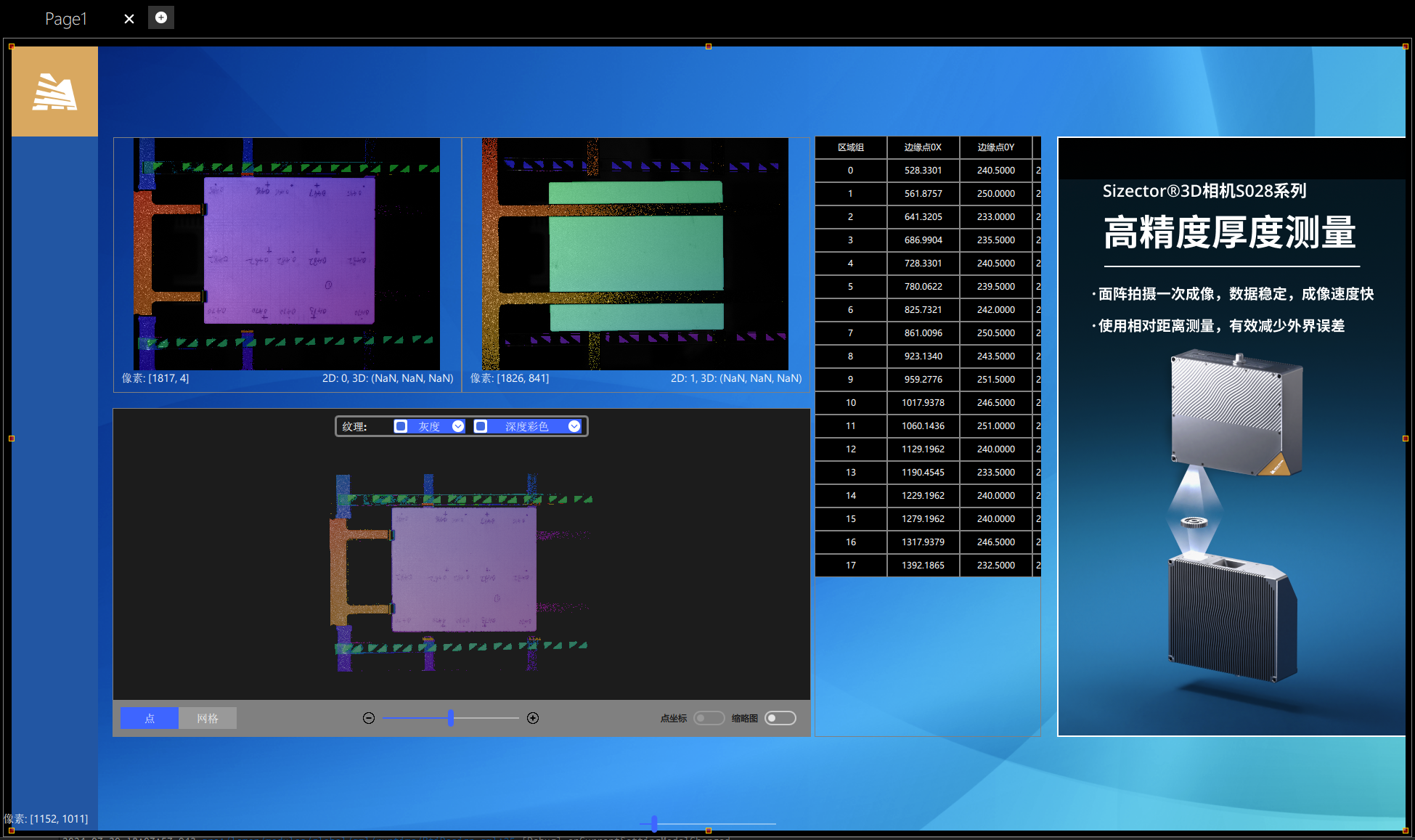
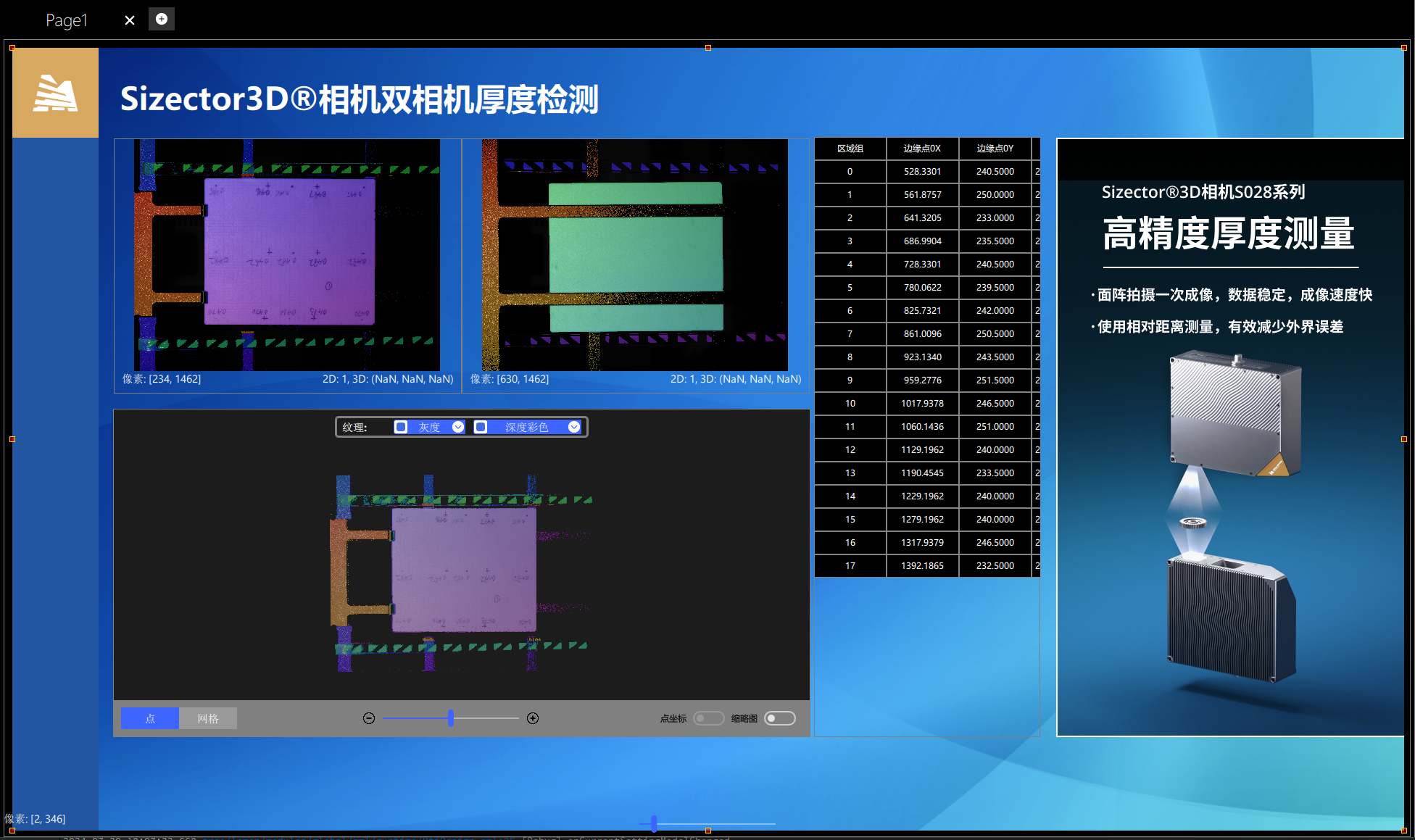
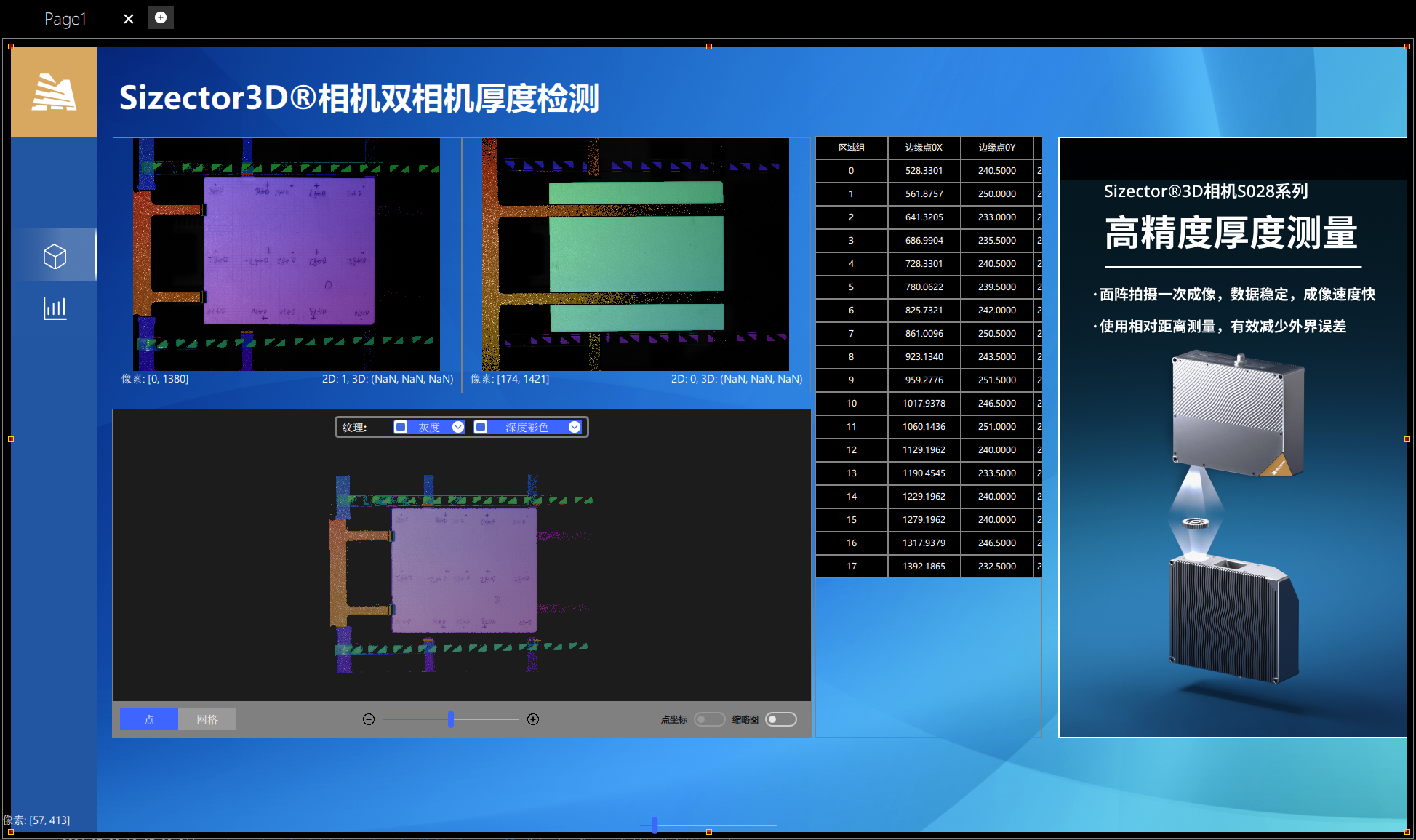
8.最终效果预览

信息
上面的流程仅作为参考,实际根据不同应用场景的需求进行修改